
课程介绍(A000090):
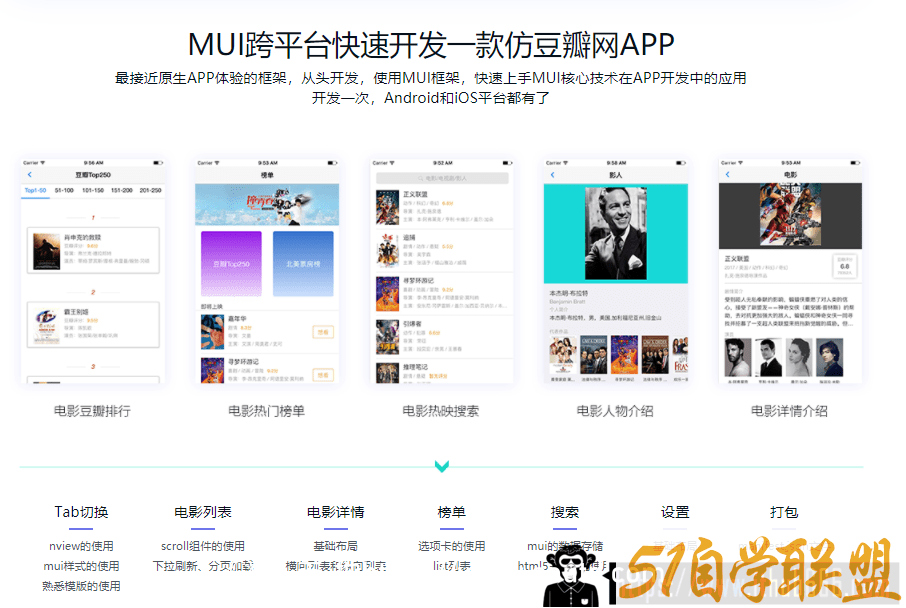
MUI框架已成为当下混合APP应用开发的首选,是移动端开发者的福音,更是前端工程师快速转型APP开发的最佳捷径!正是因为它最接近原生APP体验的高性能,实现一套代码多平台运行,开发更加简易、大大减少了开发成本和维护成本,让开发者感受到它的功能超强!
课程目录:
- 第1章 课程介绍1 节 | 12分钟
- MUI概念描述;MUI应用场景与价值;课程规划概述;项目结构概述;课程注意事项;
- 视频:1-1 MUI实战豆瓣APP-整体介绍 (11:07)
- 第2章 MUI基础知识概述1 节 | 10分钟
- MUI基础控件介绍;MUI事件和请求;官方文档查阅技巧;简单演示控件使用和代码块的使用;
- 视频:2-1 MUI基础知识概述 (09:24)
- 第3章 项目概述及框架搭建3 节 | 41分钟
- 项目概述;项目主界面搭建;制作主页Tab,模板调整
- 视频:3-1 制作主页Tab (16:24)
- 视频:3-2 模版调整实现 (10:00)
- 视频:3-3 基于HBuilder 8.9.1.201712121728 版本的Tab生成示例 (13:40)
- 第4章 电影列表功能实战6 节 | 79分钟
- 主界面的影视列表功能编写及讲解;常用功能刷新和分页详解;搜索框实现,热映列表布局,获取热映列表接口数据,使用Vue进行数据绑定,下拉刷新上拉加载,预加载电影详情页
- 视频:4-1 搜索框实现 (10:51)
- 视频:4-2 热映列表布局 (15:27)
- 视频:4-3 获取热映列表接口数据 (22:24)
- 视频:4-4 使用Vue进行数据绑定 (09:24)
- 视频:4-5 下拉刷新上拉加载 (15:31)
- 视频:4-6 预加载电影详情页 (05:02)
- 第5章 电影详情功能实战9 节 | 102分钟
- 影视详情界面及其衍生界面:电影详情页面跳转和数据传递,以及布局实现,电影详情获取接口数据。演员详情页面跳转和数据传递,以及布局实现,演员详情获取接口数据
- 视频:5-1 电影详情页面跳转和数据传递 (11:54)
- 视频:5-2 电影详情页面布局实现(上) (18:31)
- 视频:5-3 电影详情页面布局实现(下) (10:45)
- 视频:5-4 电影详情获取接口数据1 (14:31)
- 视频:5-5 电影详情获取接口数据2 (13:52)
- 视频:5-6 演员详情页面跳转和数据传递 (07:16)
- 视频:5-7 演员详情页面布局实现(上) (06:24)
- 视频:5-8 演员详情页面布局实现(下) (05:08)
- 视频:5-9 演员详情获取接口数据 (13:07)
- 第6章 电影榜单功能实战9 节 | 107分钟
- 榜单列表:顶部banner实现,Top250、北美票房榜入口添加,即将上映列表布局,即将上映列表获取接口数据,Top250页面顶部选项卡实现,以及列表布局实现,获取接口数据,北美票房榜页面列表布局实现,获取接口数据
- 视频:6-1 顶部banner实现 (05:46)
- 视频:6-2 Top250、北美票房榜入口添加 (07:46)
- 视频:6-3 即将上映列表布局 (08:27)
- 视频:6-4 即将上映列表获取接口数据 (17:20)
- 视频:6-5 Top250页面顶部选项卡实现 (13:09)
- 视频:6-6 Top250页面列表布局实现 (10:57)
- 视频:6-7 Top250页面获取接口数据 (22:06)
- 视频:6-8 北美票房榜页面列表布局实现 (06:44)
- 视频:6-9 北美票房榜页面获取接口数据 (13:49)
- 第7章 电影搜索功能实战3 节 | 54分钟
- 搜索功能:搜索页面布局实现,搜索历史记录实现,搜索结果页实现
- 视频:7-1 搜索页面布局实现 (09:44)
- 视频:7-2 搜索历史记录实现 (22:48)
- 视频:7-3 搜索结果页 (20:44)
- 第8章 设置界面功能实战3 节 | 19分钟
- 通用设置和应用介绍:设置页面布局实现,清除缓存实现,关于我们
- 视频:8-1 设置页面布局实现 (04:33)
- 视频:8-2 清除缓存实现 (05:29)
- 视频:8-3 关于我们 (08:56)
- 第9章 打包上线部署实战2 节 | 28分钟
- Android、iOS两个主流移动端平台,打包上线部署该项目APP
- 视频:9-1 打包上线部署(上) (17:43)
- 视频:9-2 打包上线部署(下) (09:22)
- 第10章 课程回顾与总结1 节 | 12分钟
- 课程技术回顾和难点整理;总结;
- 视频:10-1 课程回顾与总结 (11:27)
文件目录:
| 跨平台混编框架MUI仿豆瓣电影APP |
| │ project.zip |
| │ |
| ├─第10章 课程回顾与总结 |
| │ 10-1 课程回顾与总结.mp4 |
| │ |
| ├─第1章 课程介绍 |
| │ 1-1课程介绍.mp4 |
| │ |
| ├─第2章 MUI基础知识概述 |
| │ 2-1 MUI基础知识概述.mp4 |
| │ |
| ├─第3章 项目概述及框架搭建 |
| │ 3-1 制作主页Tab.mp4 |
| │ 3-2 模版调整实现.mp4 |
| │ |
| ├─第4章 电影列表功能实战 |
| │ 4-1 搜索框实现.mp4 |
| │ 4-2 热映列表布局.mp4 |
| │ 4-3 获取热映列表接口数据.mp4 |
| │ 4-4 使用Vue进行数据绑定.mp4 |
| │ 4-5 下拉刷新上拉加载.mp4 |
| │ 4-6 预加载电影详情页.mp4 |
| │ |
| ├─第5章 电影详情功能实战 |
| │ 5-1 电影详情页面跳转和数据传递.mp4 |
| │ 5-2 电影详情页面布局实现(上).mp4 |
| │ 5-3 电影详情页面布局实现(下).mp4 |
| │ 5-4 电影详情获取接口数据1.mp4 |
| │ 5-5 电影详情获取接口数据2.mp4 |
| │ 5-6 演员详情页面跳转和数据传递.mp4 |
| │ 5-7 演员详情页面布局实现(上).mp4 |
| │ 5-8 演员详情页面布局实现(下).mp4 |
| │ 5-9 演员详情获取接口数据.mp4 |
| │ |
| ├─第6章 电影榜单功能实战 |
| │ 6-1 顶部banner实现.mp4 |
| │ 6-2 Top250、北美票房榜入口添加.mp4 |
| │ 6-3 即将上映列表布局.mp4 |
| │ 6-4 即将上映列表获取接口数据.mp4 |
| │ 6-5 Top250页面顶部选项卡实现.mp4 |
| │ 6-6 Top250页面列表布局实现.mp4 |
| │ 6-7 Top250页面获取接口数据.mp4 |
| │ 6-8 北美票房榜页面列表布局实现.mp4 |
| │ 6-9 北美票房榜页面获取接口数据.mp4 |
| │ |
| ├─第7章 电影搜索功能实战 |
| │ 7-1 搜索页面布局实现.mp4 |
| │ 7-2 搜索历史记录实现.mp4 |
| │ 7-3 搜索结果页.mp4 |
| │ |
| ├─第8章 设置界面功能实战 |
| │ 8-1 设置页面布局实现.mp4 |
| │ 8-2 清除缓存实现.mp4 |
| │ 8-3 关于我们.mp4 |
| │ |
| └─第9章 打包上线部署实战 |
| 9-1 打包上线部署(上).mp4 |
| 9-2 打包上线部署(下).mp4 |
-
朋友圈不定时发福利(开通会员免费获取资源)
-
微信号
wqxzvip
点击我自动复制

© 版权声明
本站所有资源均来自互联网收集, 本站大数据爬虫负责收集不承担任何版权问题。所有资源均不出售,只免费分享给本站等级用户!如有内容侵犯到任何版权问题, 请发送版权相关证明与本站客服,一经核实将及时予与删除并致以最深的歉意。
THE END









 会员专属
会员专属 会员专属
会员专属








暂无评论内容