关于教程
大家好像对片头的动态图片很感兴趣,其实之前我出过类似的教程。
这次我在出一个更加完整版。希望大家有所收获~
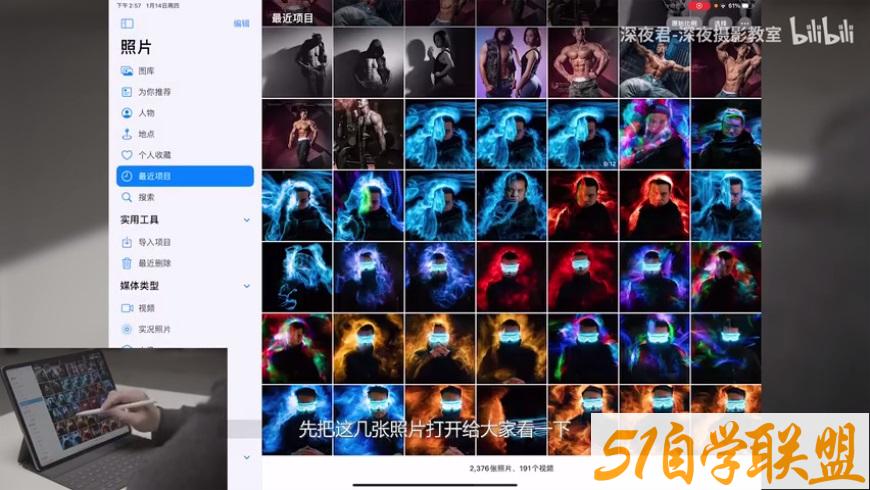
教程效果图



关键步骤提示
详细操作请看文章开头的视频教程演示。
Step 01 照片调色
打开手机版Lightroom,对影调和色调等参数进行调整。
(电脑端的Lightroom或PS中的CameraRaw滤镜调色方法相同)






Step 02 动态循环
在手机应用Pixaloop中打开图片,根据光绘的移动轨迹描绘图片的变化方向,并锁定不需要添加动效的位置。






Step 03 丰富效果
调整速度并添加特效,让作品的效果更加丰富出彩。







最终效果图




© 版权声明
本站所有资源均来自互联网收集, 本站大数据爬虫负责收集不承担任何版权问题。所有资源均不出售,只免费分享给本站等级用户!如有内容侵犯到任何版权问题, 请发送版权相关证明与本站客服,一经核实将及时予与删除并致以最深的歉意。
THE END








 会员专属
会员专属 会员专属
会员专属








暂无评论内容