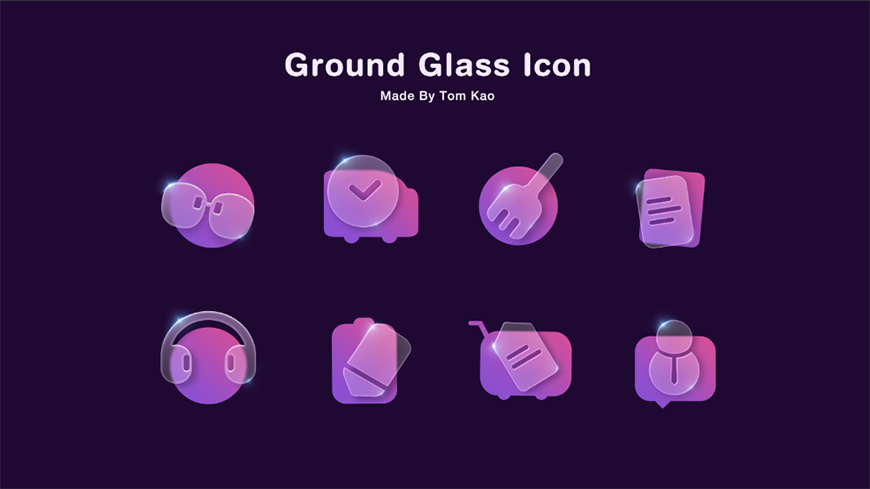
效果图

制作前解析
在大家制作前需要思考两个点
1. 图标的应用范围

以我自己本身为例就以手机应用图标为主,所以我以食衣住行育乐为出发点,然后延伸出大家平时可能会做的事情毛玻璃,常用到的APP有哪些
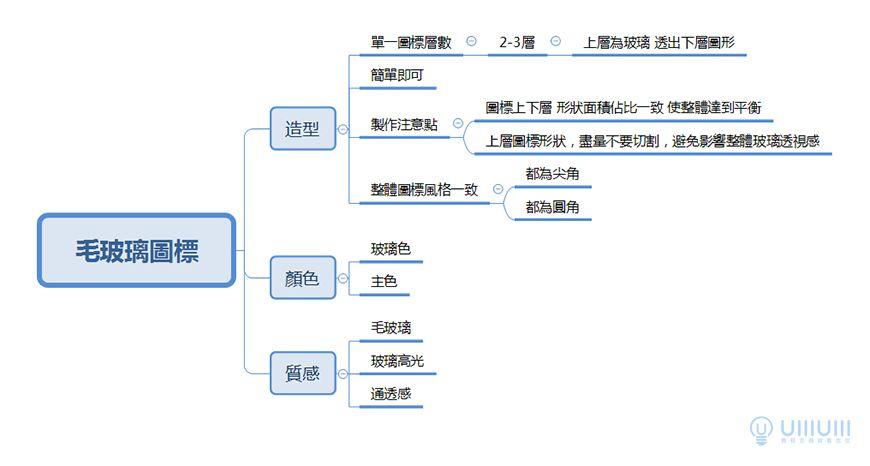
2. 毛玻璃图标的特征与需要考量的点

造型简单与图标上下层面积把控很重要,会直接影响整体效果,切记~切记~
教程步骤
Step 01 绘制草稿
根据前面图标的应用,思考出一系毛玻璃样列自己想做的图标进行草稿制作
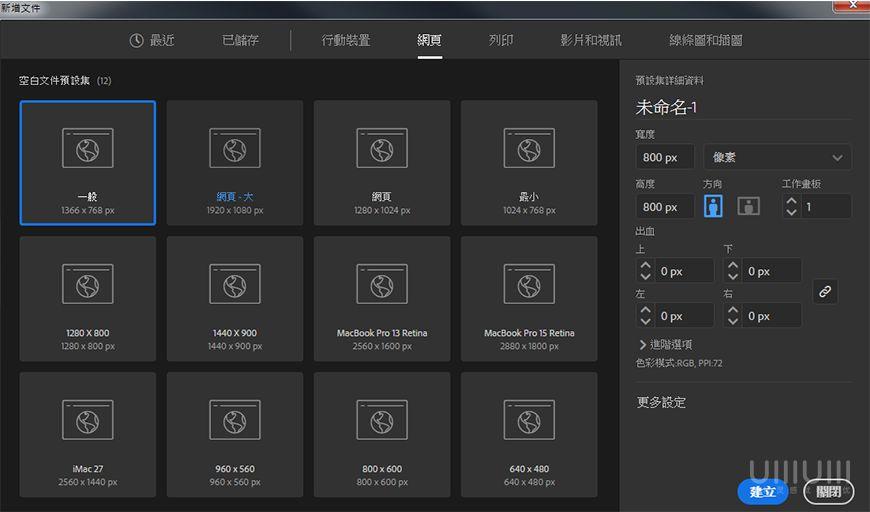
Step 02 新建文档AI教程
开启AI新建一个画布,快捷键C毛玻璃结节和磨玻璃结节区别trl+N
这边我新建一个800*800像素的画布毛玻璃结节

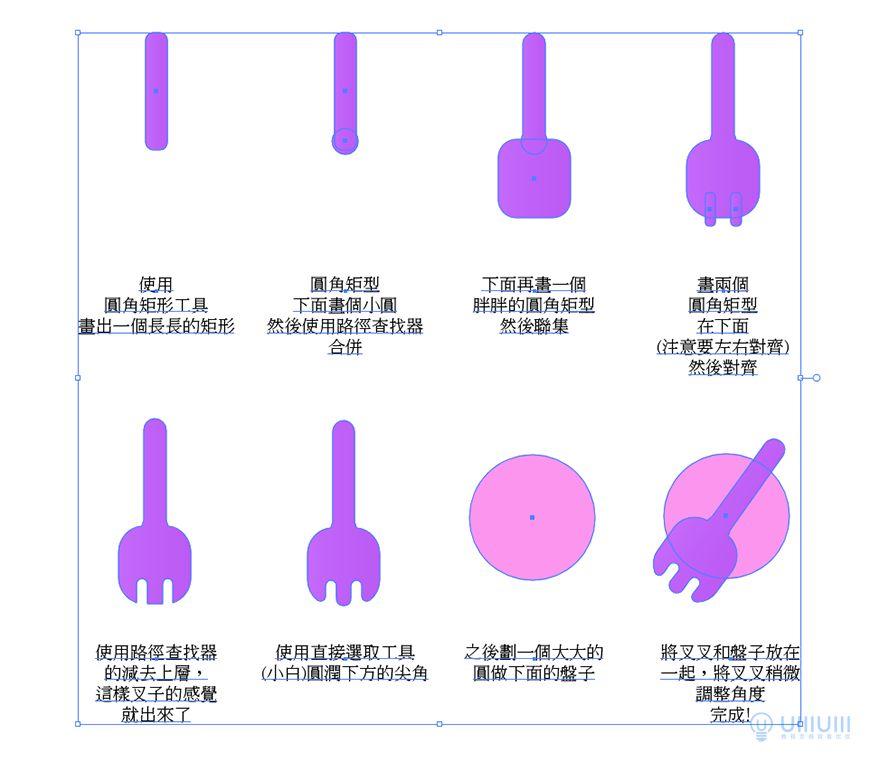
Step 03 绘制形状
这边我以形状图标美食APP为例
图标制作

Step 04 安装插件
插件在文毛玻璃样改变是什么意思章底部下载毛玻璃结节哦~
Step 05 插件使用
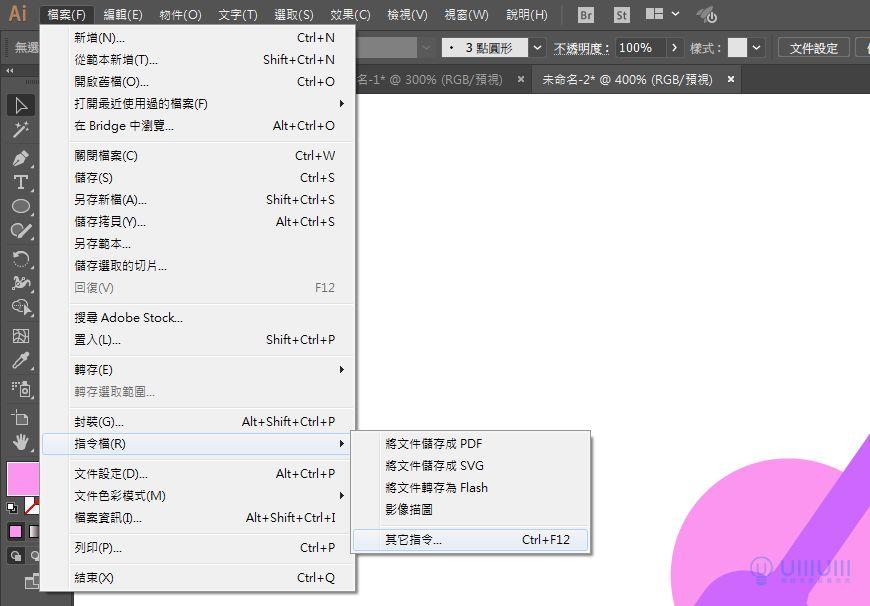
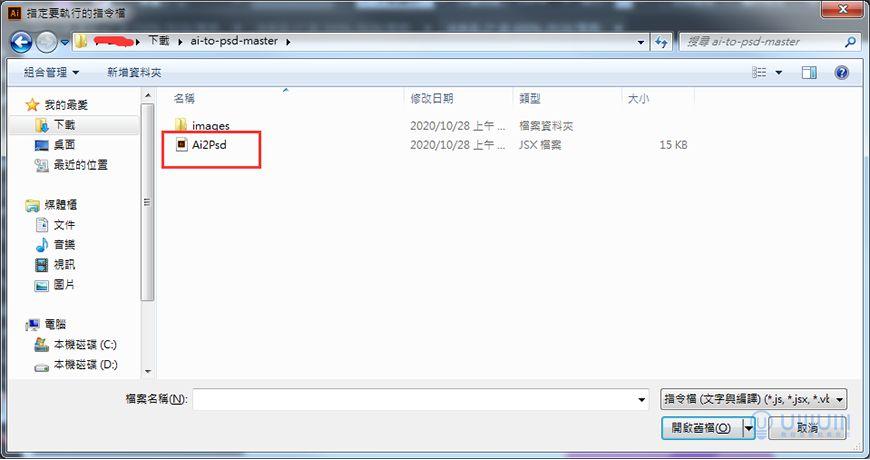
点选档案 > 指令档 > 其它指令


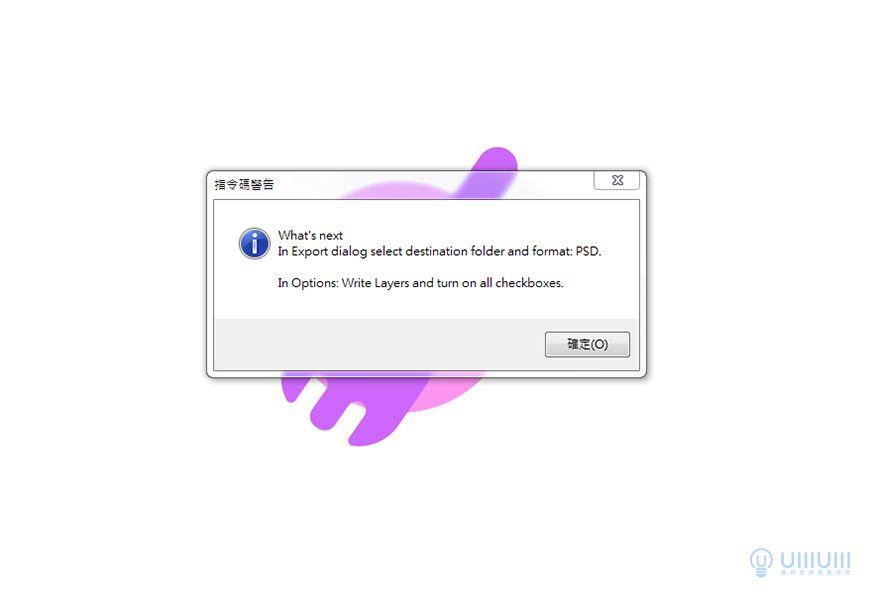
5.1点选后如果出现下方显示点击确定即可

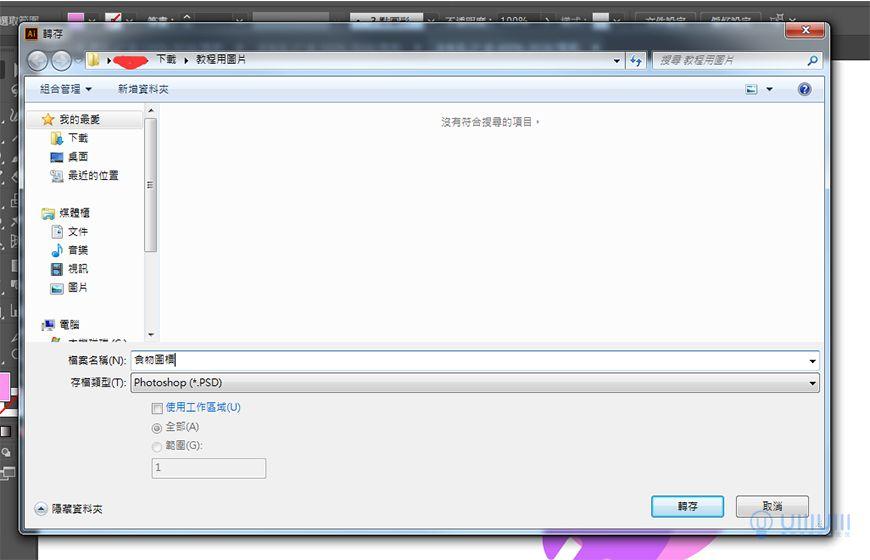
5.2存取副档选PSD即可

Step 06 调整效果
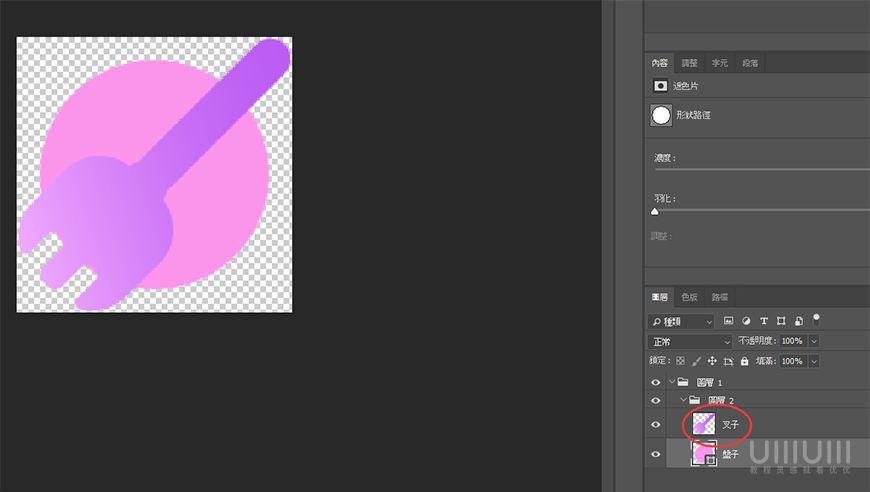
6.1 PS图层整理
转过来后会出现下方这样,这时尽量让图层都是形状图层,方便后面的布尔运算对形状可以做些微调整

转过来后毛玻璃样,会发现有些较复ps教程书籍杂的图层没办法转形状ps教程网官网图层ps教程,这时候就需毛玻璃样改变是什么意思要回到AI
Ctrl+C复制 Ctrl+V贴过来PS了,有时候还是得靠自己的小手手不能完全信任套件的~
6.2之后将形状图层都提取出来做群组命名即毛玻璃可

Step 07 效果制作
7.ps教程免费视频教程全集1固有色上色
背景填色:#200833
叉子填色:#533f62
盘子填色:#ff88e7

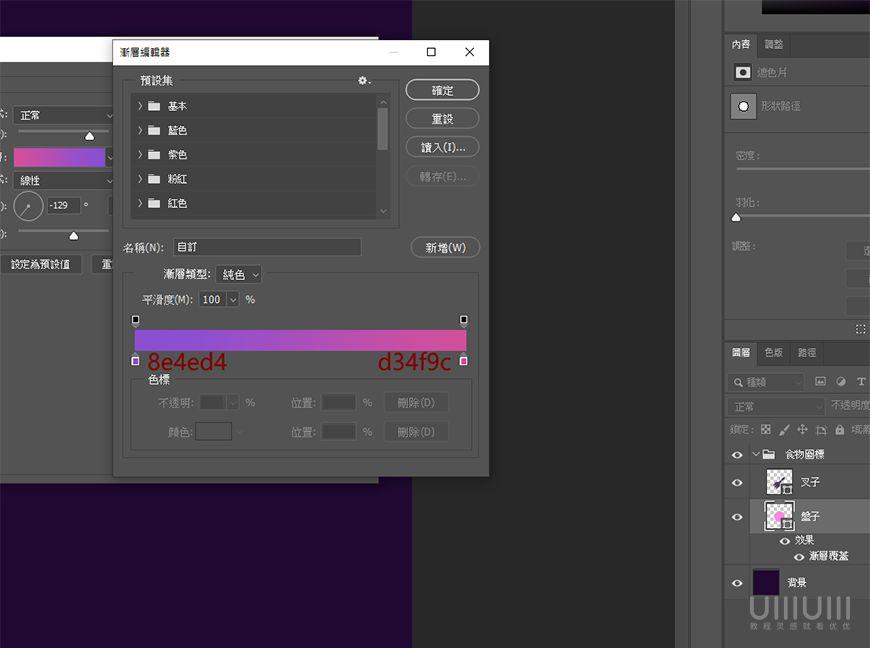
7.2图层样式效果
盘子图层样式添加
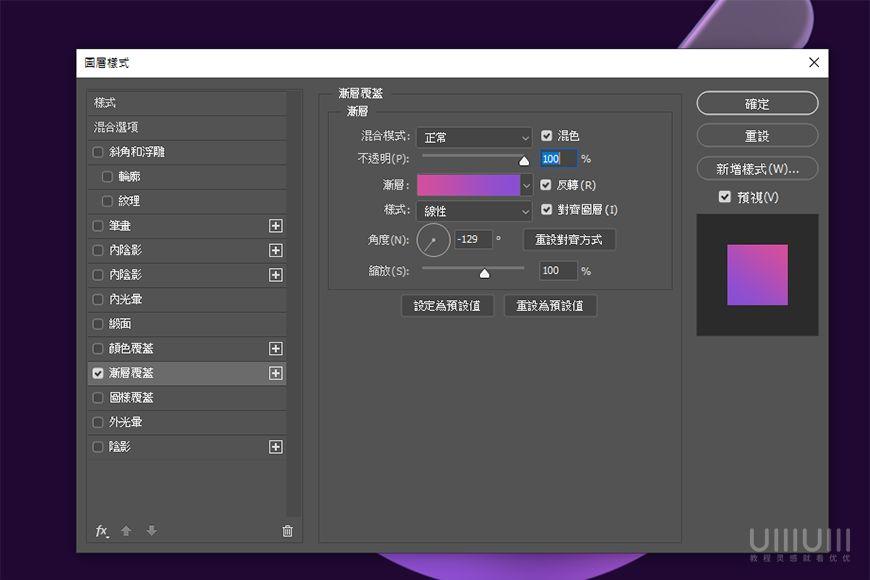
渐层覆盖


这边盘子的图层样式就添加完毕啰 ~ 换叉子
叉子图层样式添加
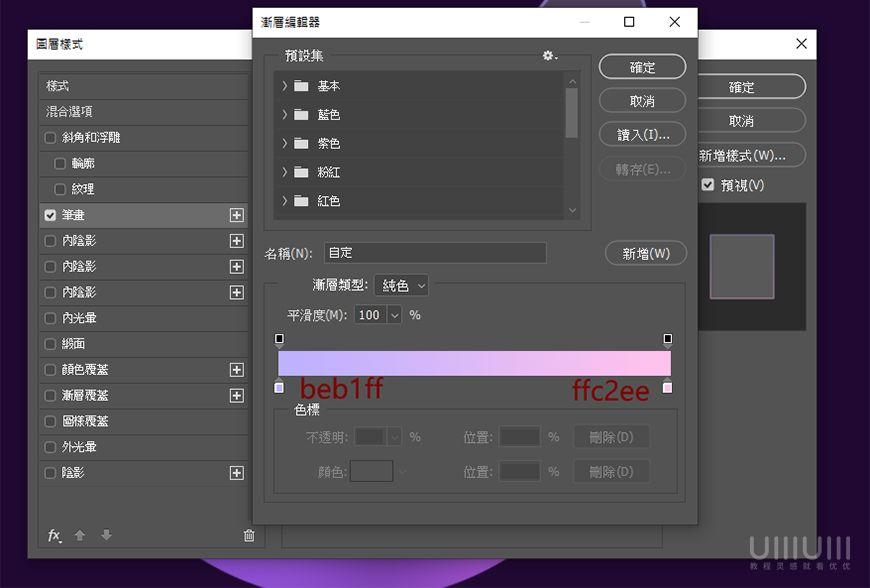
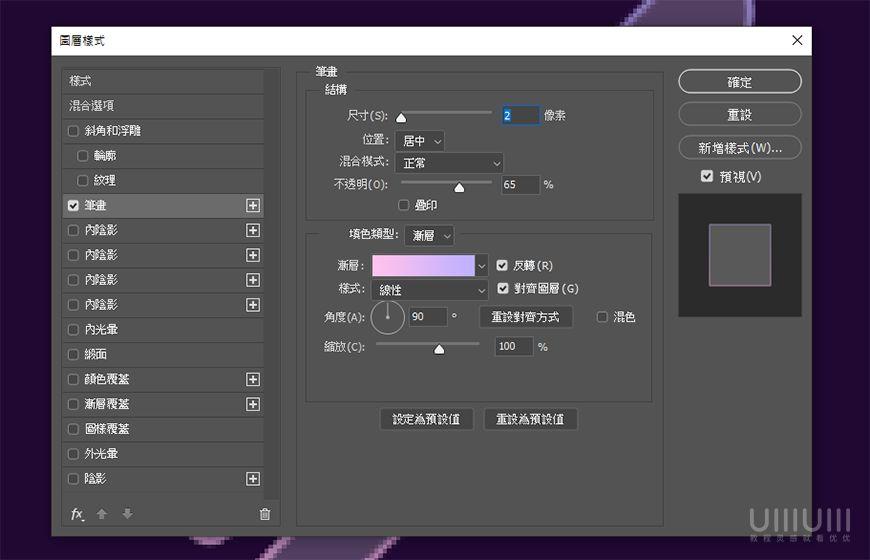
笔画


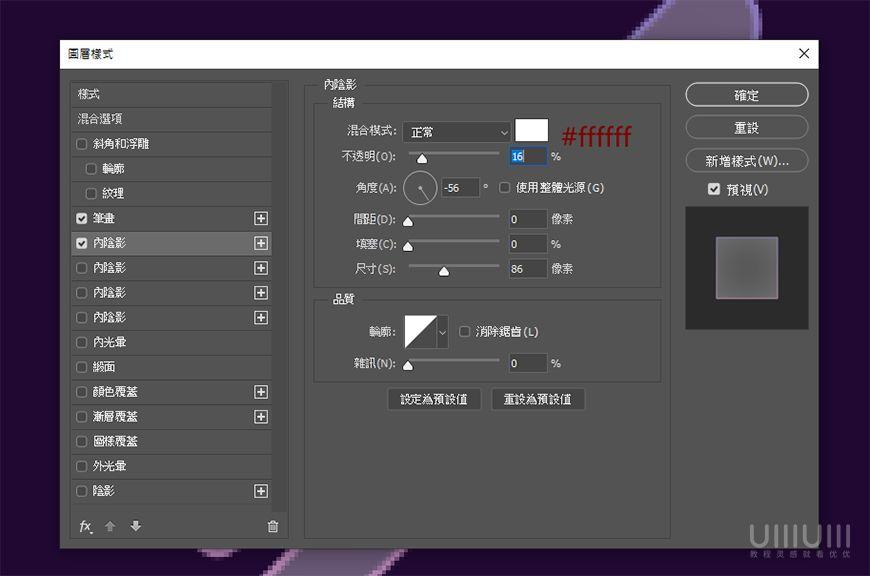
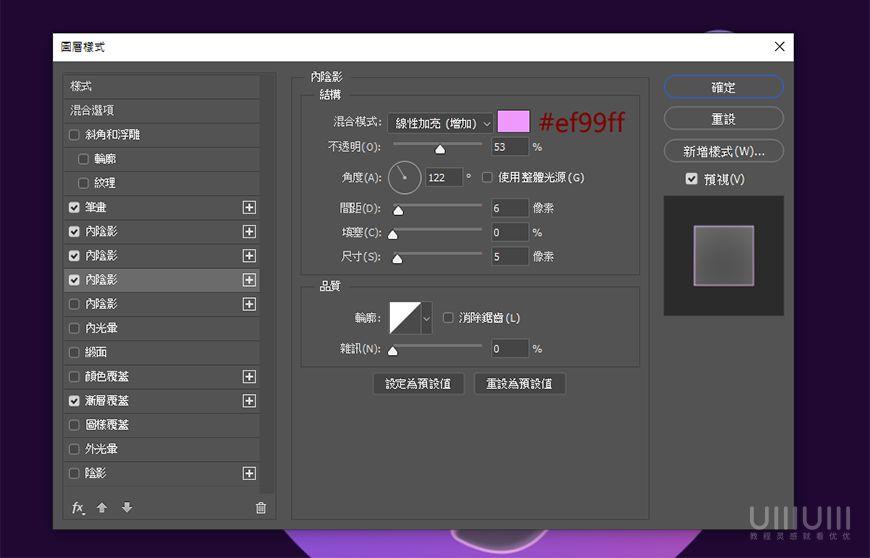
内阴影1
(此内阴影是为了营造出玻璃的整体透明白色质感)

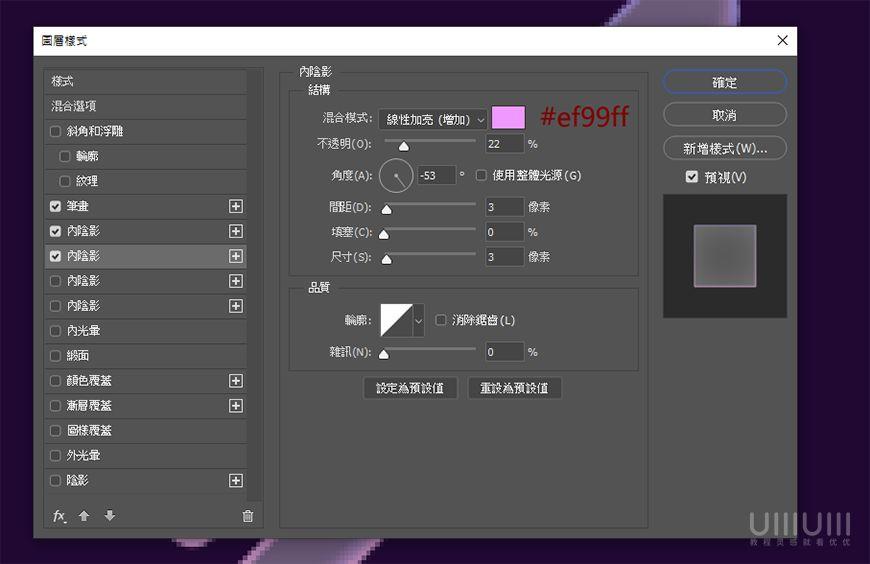
内阴影2
(这边假设光源是由左上往右下打 所以玻AI教程璃的左上与右下方会产生两个高光点)此为右下高光边缘

内阴影3
此为左上高光边缘 因为接近光源毛玻璃图标,所以较亮

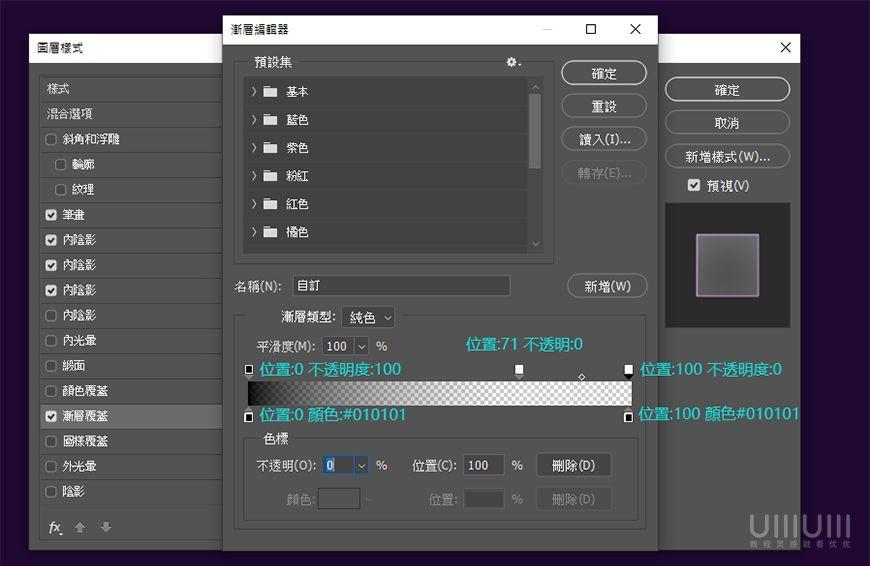
渐层覆盖
由于玻璃质感本身ps教程免费教程全集较为通透,所以光罩后,玻璃的颜色会贴近背景颜色,这时可以压暗,ps教程免费教程全集提升通透ps教程图片感


7.3图层蒙版使用
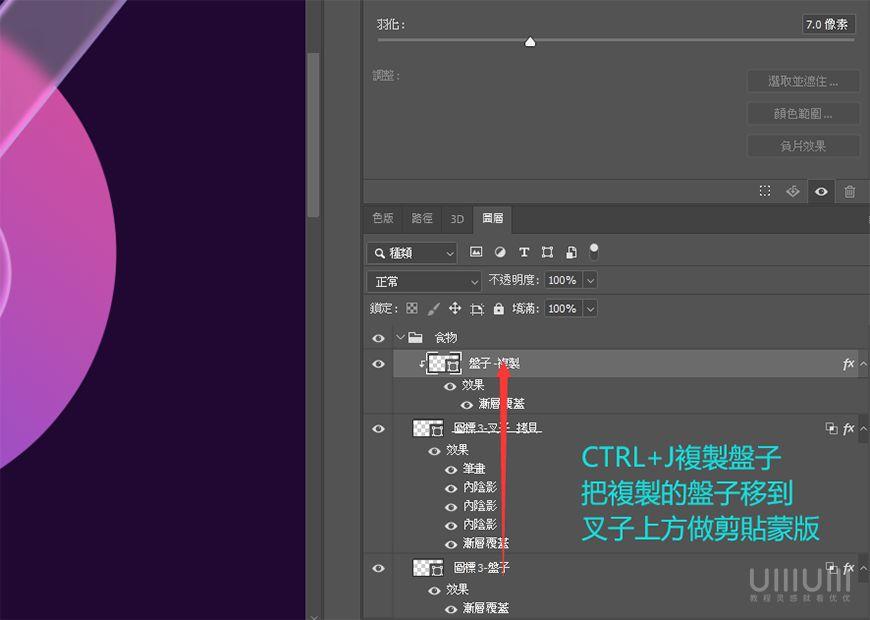
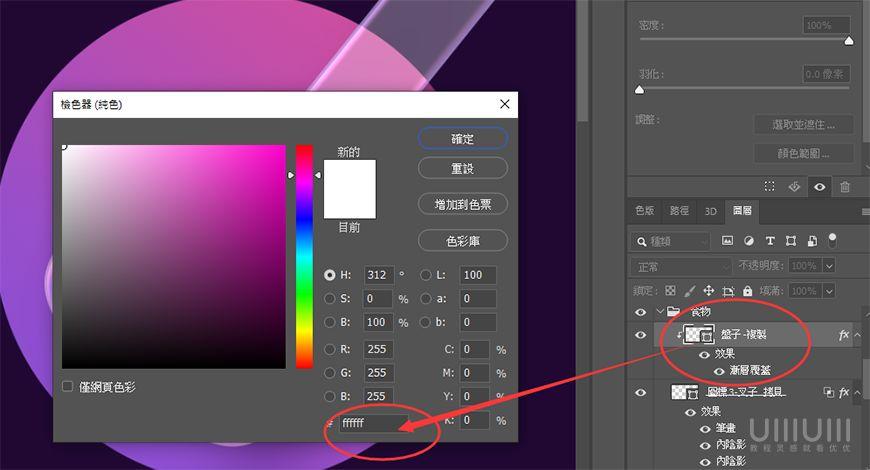
7.3.1Ctrl+J 复制盘子移动到叉子上方做剪贴蒙版

这时毛玻璃候发觉上方没有玻璃质感,此时就要对复制的盘子进行明度调整,让整体产生玻毛玻璃状肺结节严重吗璃光泽感
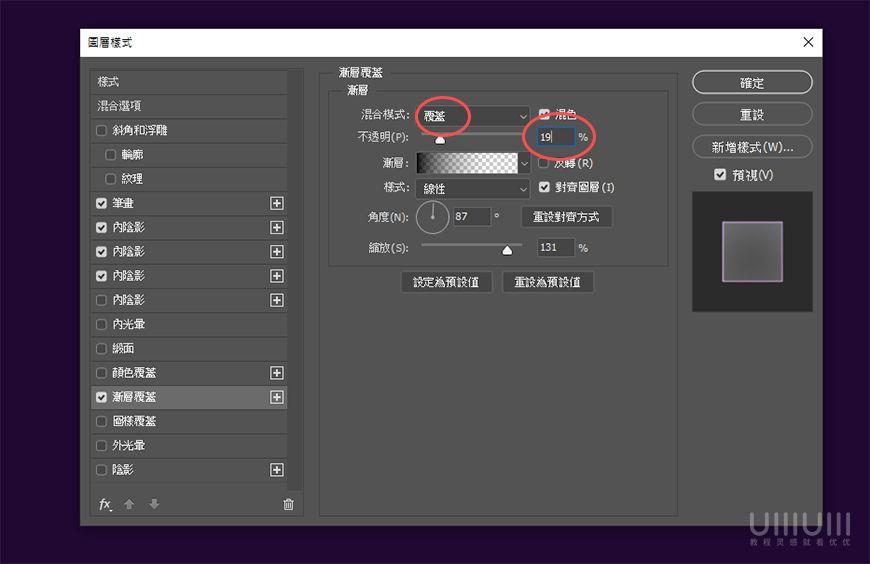
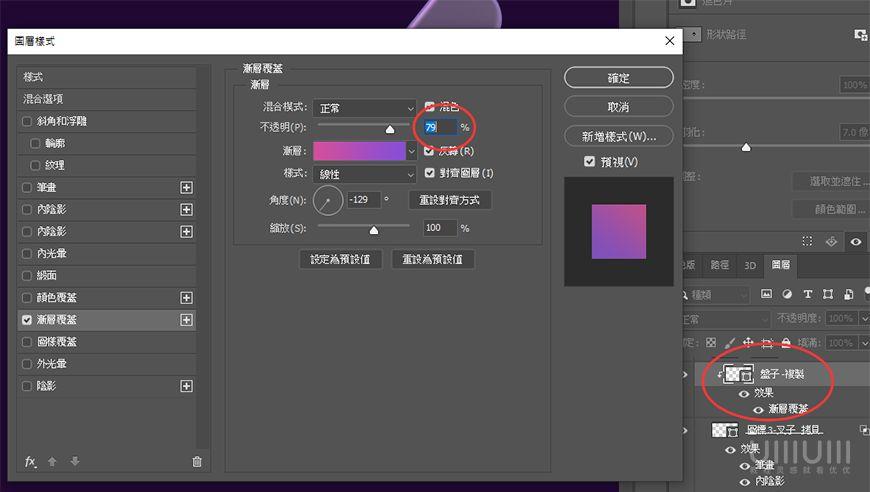
7.3.2调整复制盘子的固有色与渐变覆盖(毛玻璃结节和磨玻璃结节区别渐变叠加)不透明度
固有色改成:#ffffff
渐层覆盖(渐ps教程自学网变叠加):不透明度 79%
让渐变叠加因为不透明度的关系可以透出复制-盘子的固有色#ffffff的部分,将整体明度做一个拉高的部分


这时候就会有玻璃的ps教程视频通透感,然后毛玻璃效果这里会发现,通常我们从玻璃看过去的物体边缘都会有一些模糊感,但这边的盘子明显感觉不到,此时就需要再加上模毛玻璃样改变是什么意思糊的感觉
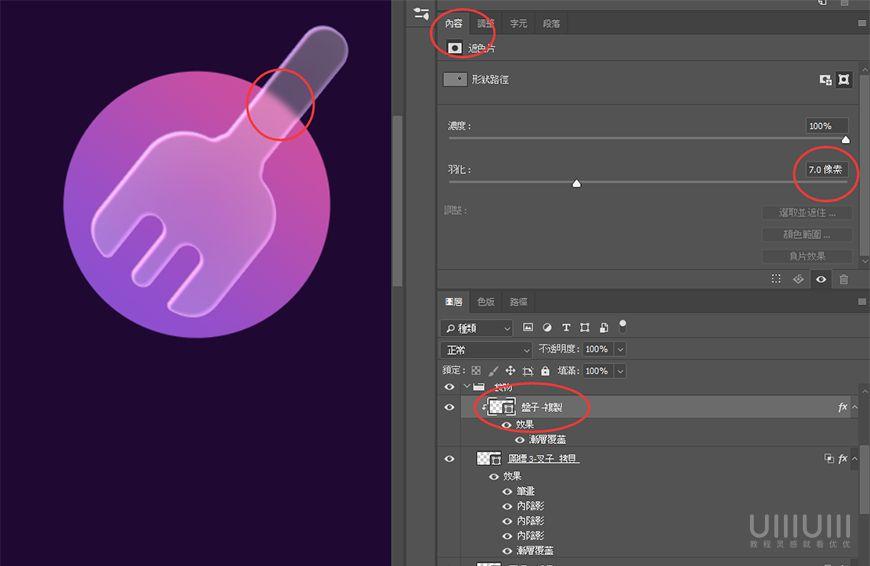
7.3.3玻璃模糊感制做
选择复制盘子的图层,开启视窗内容(属性),有些人找不到可能命名为属性可以找找,然后调整上毛玻璃结节产生的原因层盘子的羽化,这时ps教程视频候盘子边缘就会出现模ps教程网官网糊效果了
羽化:7.0

7.4ps教程免费教程全集细节点缀
7.4.1添加投影
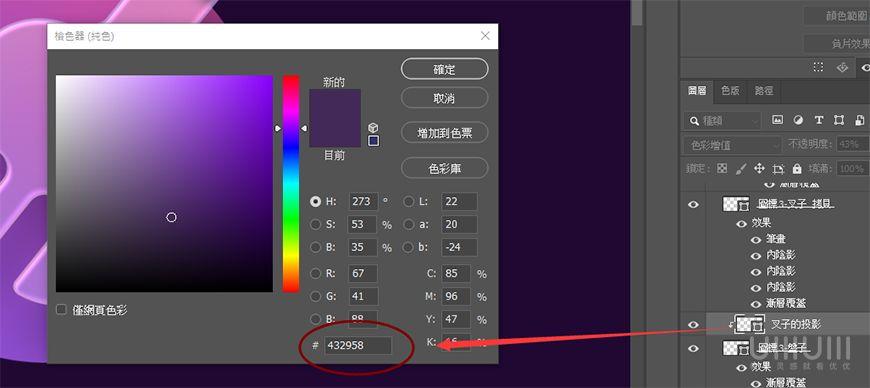
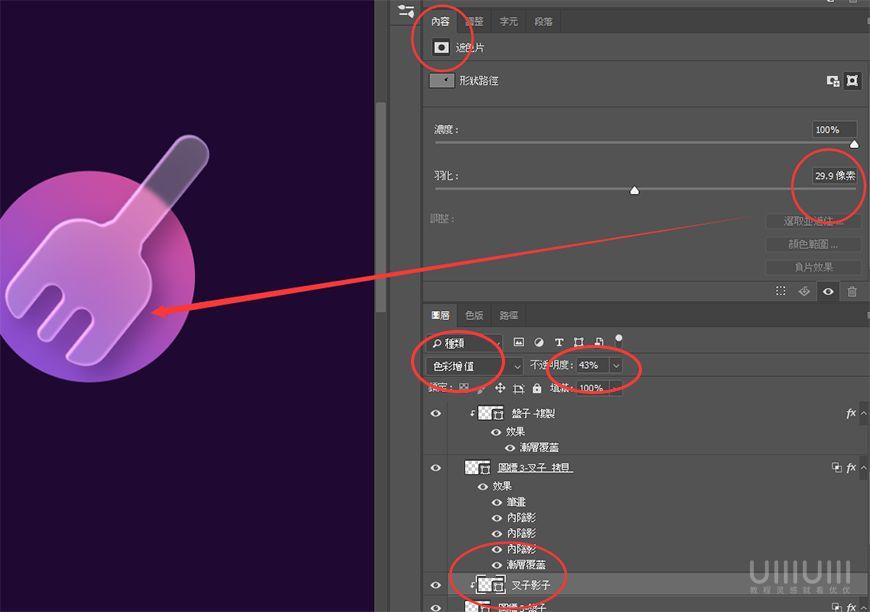
由于光影是由左上方往右下毛玻璃样方打,毛玻璃结节产生的原因所以在叉子右下旁会产生影子,并显示在盘子上,所以要ps教程视频做剪贴蒙版,切记叉子投影的混合模式要选择色彩毛玻璃效果增值(正片叠底)让整体更暗些,然后透过内容(属性)羽化,调整投影的边缘模糊度 ,然后再去调整下影子不透明度
羽化值:29.9
固有色:#432958
影子不透ps教程app明度:43
影子色:#ai教程入门教程432958


7.4.2强化高光
由于光由左上往右下打,所以会产生两个高光点,这时候我们在网上ps教程免费教程全集找高光素材添加高光上去,素材混合模式选用滤色,让亮部留下来,若高光过长,可以用蒙版和笔刷去做毛玻璃样改变是什么意思些微调整

光效素材在文章底部链接里
最终效果展示

插件下载
myn3复制素材下载
gpr8复制








 会员专属
会员专属 会员专属
会员专属








暂无评论内容